关于B端后台产品的设计思考及设计规范
时间:2023-05-18 00:12:12来源:V优客

本文包括:
B端产品的特点、遇到的挑战、我是如何解决这些问题的;
B端产品的设计语言,包括设计原则、颜色定义、字体规范、删格布局、组件;
是什么?给谁用?
采销系统是什么?主要包括了:销售、采购、库存、品类、预测等功能;
用户主要是谁?京东内部负责商城自营的采销人员;
B端产品的特点
1.「效率为王」,与C端产品「体验为王」不同,B端产品更理性,使用效率高于一切;
2.「业务至上」,以业务为导向,架构复杂且较为定制化;
3.对B端产品而言,功能齐全+高效>易学性;
面临的挑战
1.用户群体专业性强,业务理解难度大;
2.B端视觉设计师的成就感较低;
3.采销系统多为公司内部及商家使用,可参考学习的竞品少;
…
如前面所述,目前To B产品发展较落后、产品功能逻辑复杂、理解成本高、用户量小、缺少竞品、缺少成熟的方法论指导,因此产品设计难度非常高。
那么如何解决以上难点呢?
1.业务理解难度大
对视觉设计师而言,业务理解的要求没有产品、用研或交互那么高,但是也要做到能理解用户的需求,贴近用户,理解业务的最好的方式是能自己去真实场景进行用户访谈,这些真实的感受和体验带来的收获远远大于产品经理给设计师描述带来的收获。
2.B端视觉设计师的成就感较低
B端产品里,尤其是内部使用的产品中,视觉设计师的话语权都是较低的,并且大部分ToB产品的交互设计价值远远大于视觉设计,B端产品大部分都是密密麻麻的表格、表单、数据可视化,经常要为了更好的功能体验牺牲掉很多ToC类的设计黄金准则比如留白、做减法等,最终页面都比较欠缺美感,不像做一个音乐、直播等ToC产品那么有成就感。但是我个人认为,做什么设计都是有乐趣的,做ToC产品,把一个页面做的漂亮精致,肯定很有成就感。做ToB产品,更多的思考投入用户调研、组件化设计、逻辑梳理也是非常有成就感的。
3.采销系统多为公司内部及商家使用,可参考学习的竞品少
B端产品最容易想到的是云平台类的产品,比如亚马逊云、阿里云、腾讯云等,其次还有CRM系统,比如salesforce、SAP CRM等
设计语言
设计原则

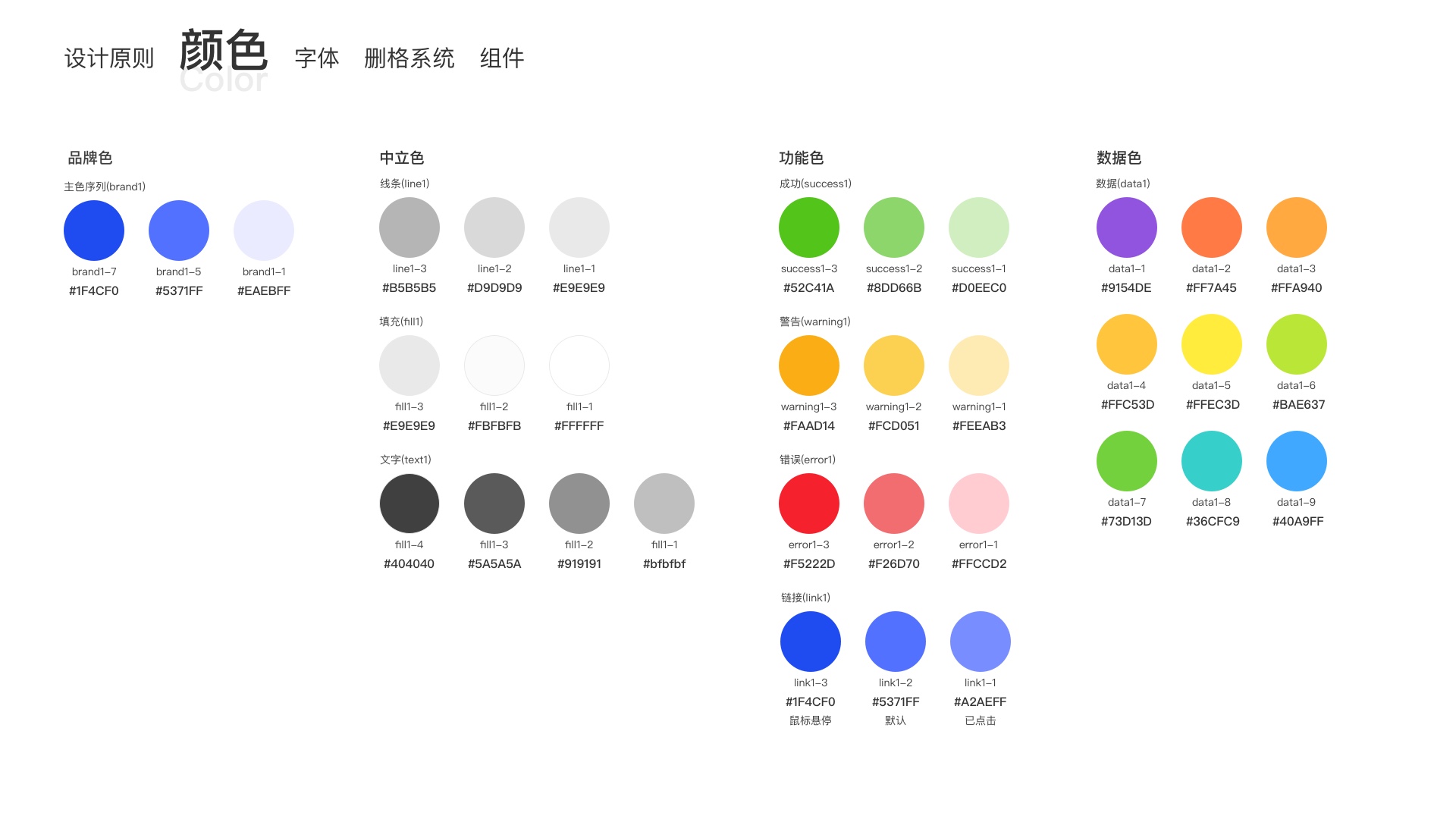
颜色定义
颜色定义包括了:品牌色、中立色、功能色及数据色。
关于配色可以参考Material Design 中的色彩定义 http://design.1sters.com/material_design/style/color.html

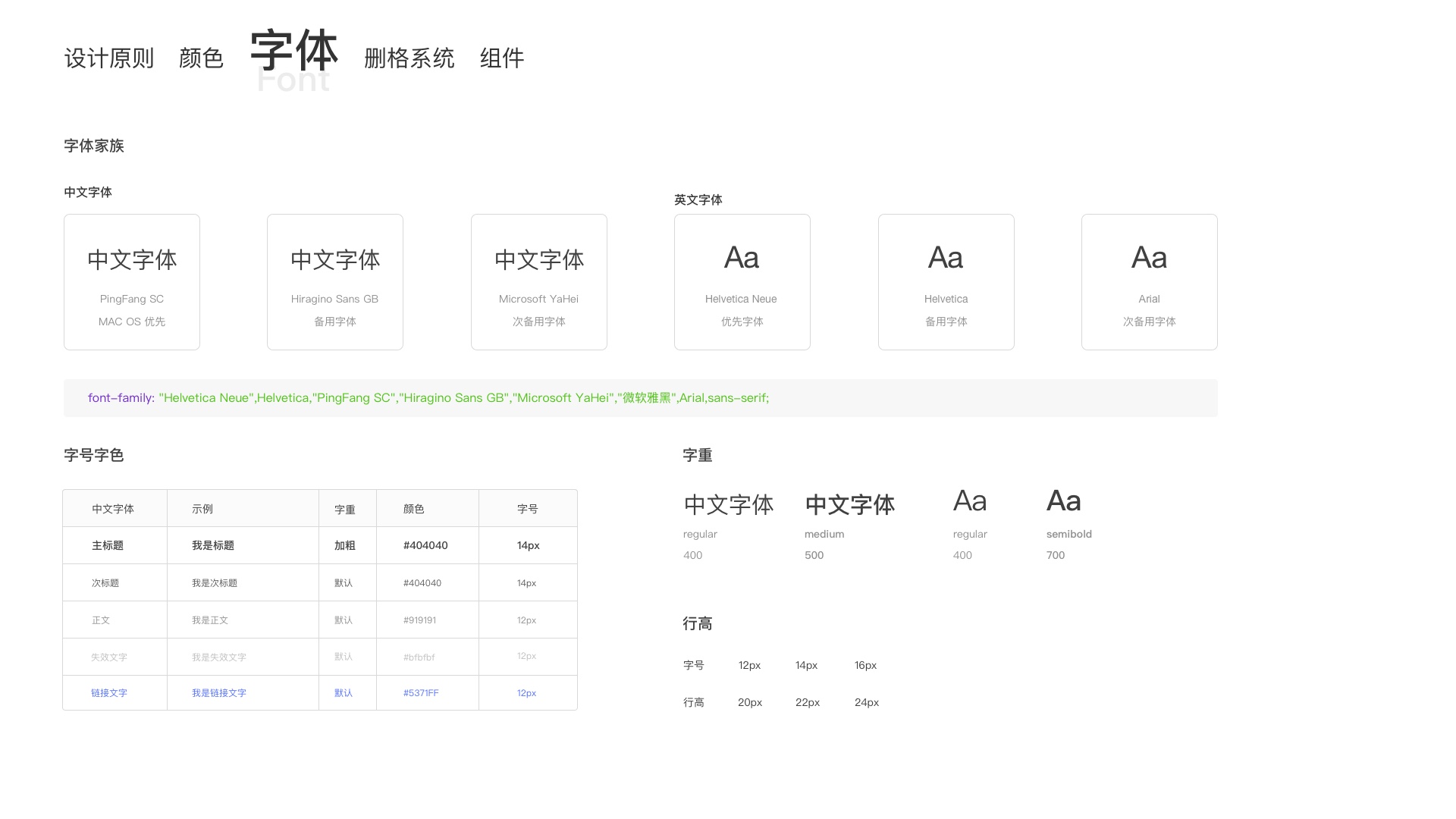
字体规范
PC端字体需要区分mac和windows平台,如果只使用微软雅黑字体,在safari中无法显示,会变成宋体字。
字体规范包括 字体家族、字号尺寸、字色、行高、字重。
在这里我使用的字体家族为ivew中的字体家族https://www.iviewui.com/components/font

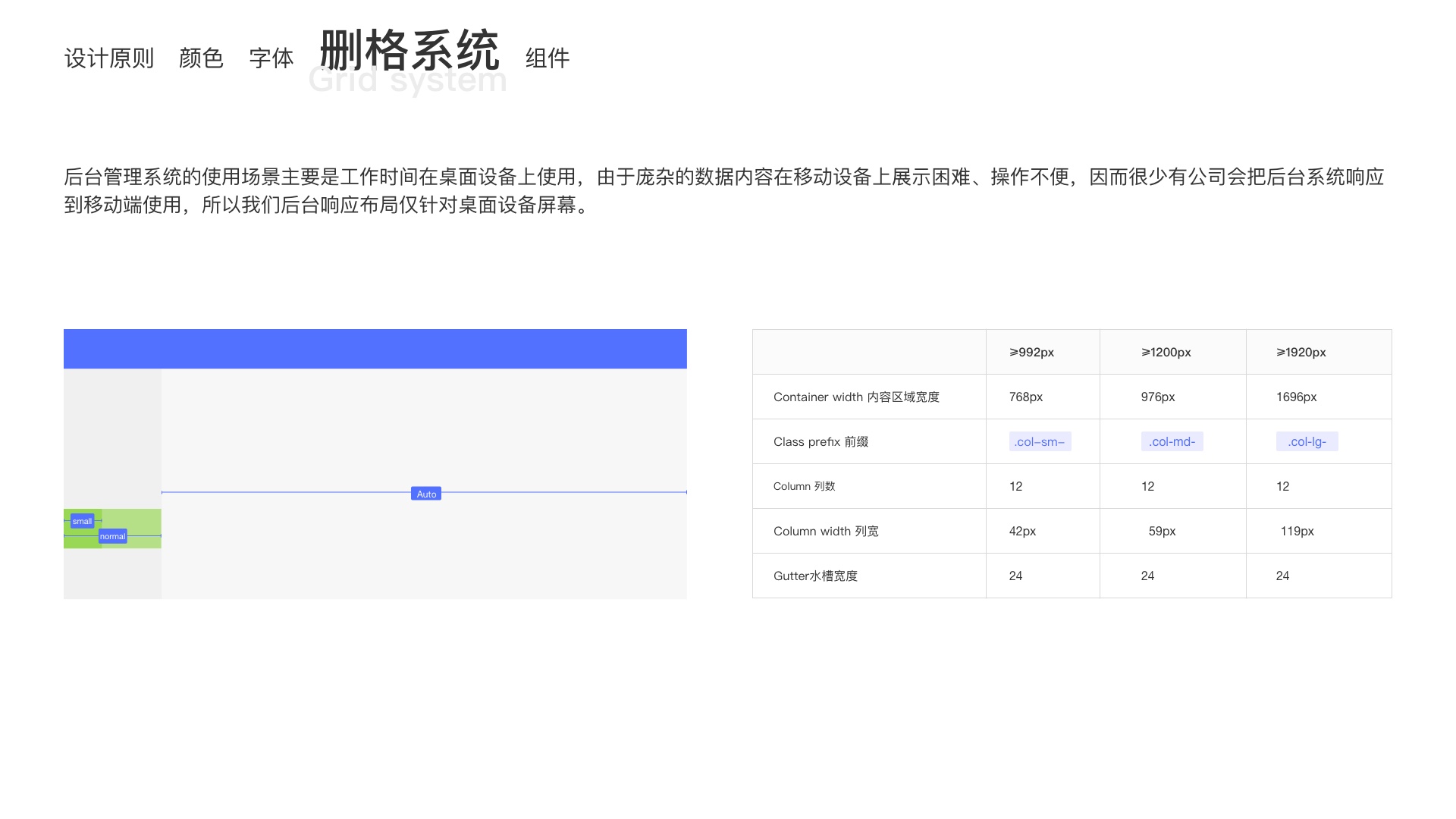
删格系统
后台系统根据浏览器尺寸响应式布局可以最大化利用空间,我司采销人员主要使用1366分辨率的Tinkpad笔记本,所以我们主要针对小屏幕992px、中型屏幕1200px、大屏幕1920px进行响应式布局。
删格系统的规范制订我主要参考了bootstrap Grid system的规范 https://getbootstrap.com/docs/3.4/css/#grid

在本项目中,我做了12格删格系统,页面类型大致分为Dashboard控制台和Form表单页面,我主要就这两类页面做响应策略的适配。
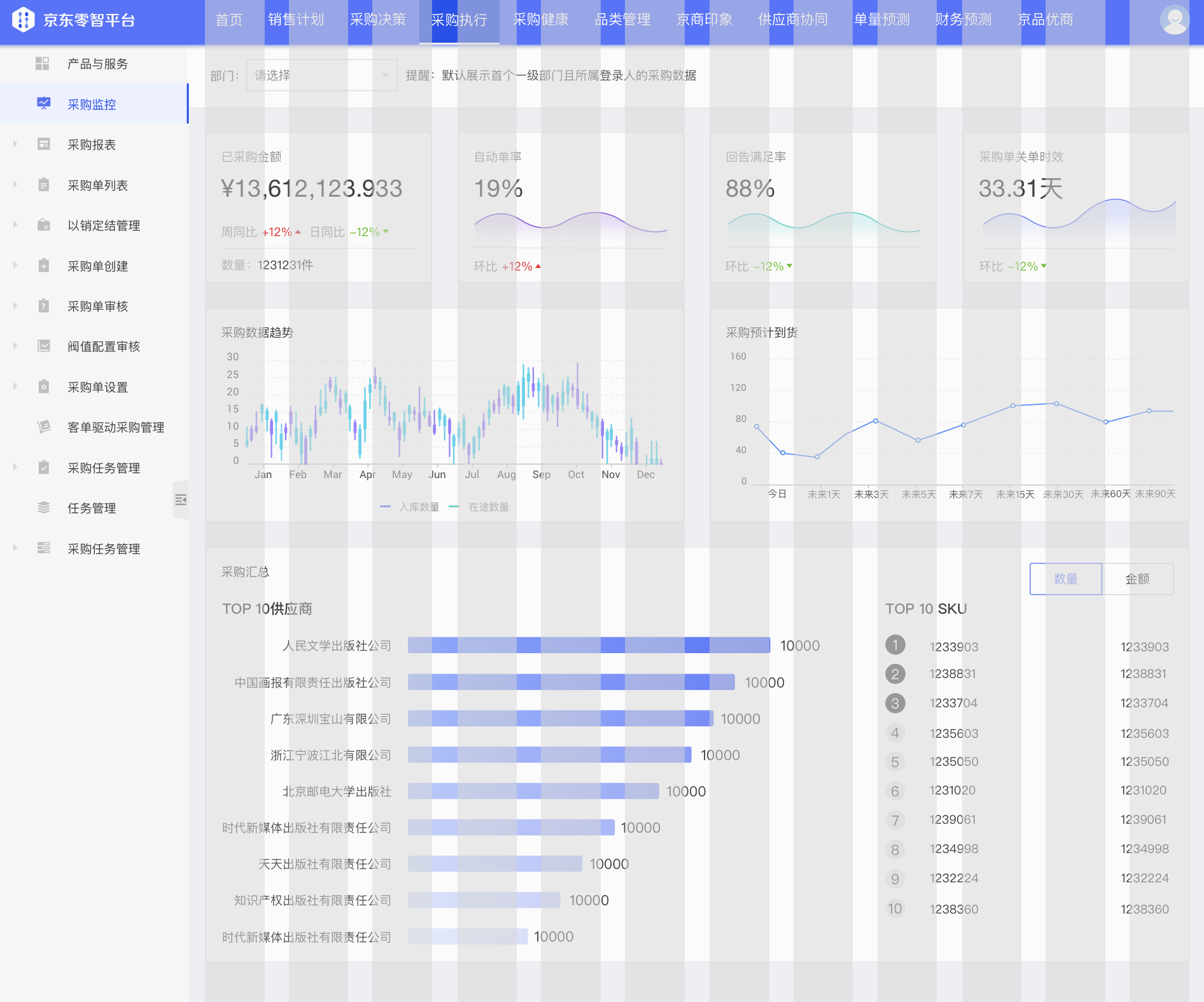
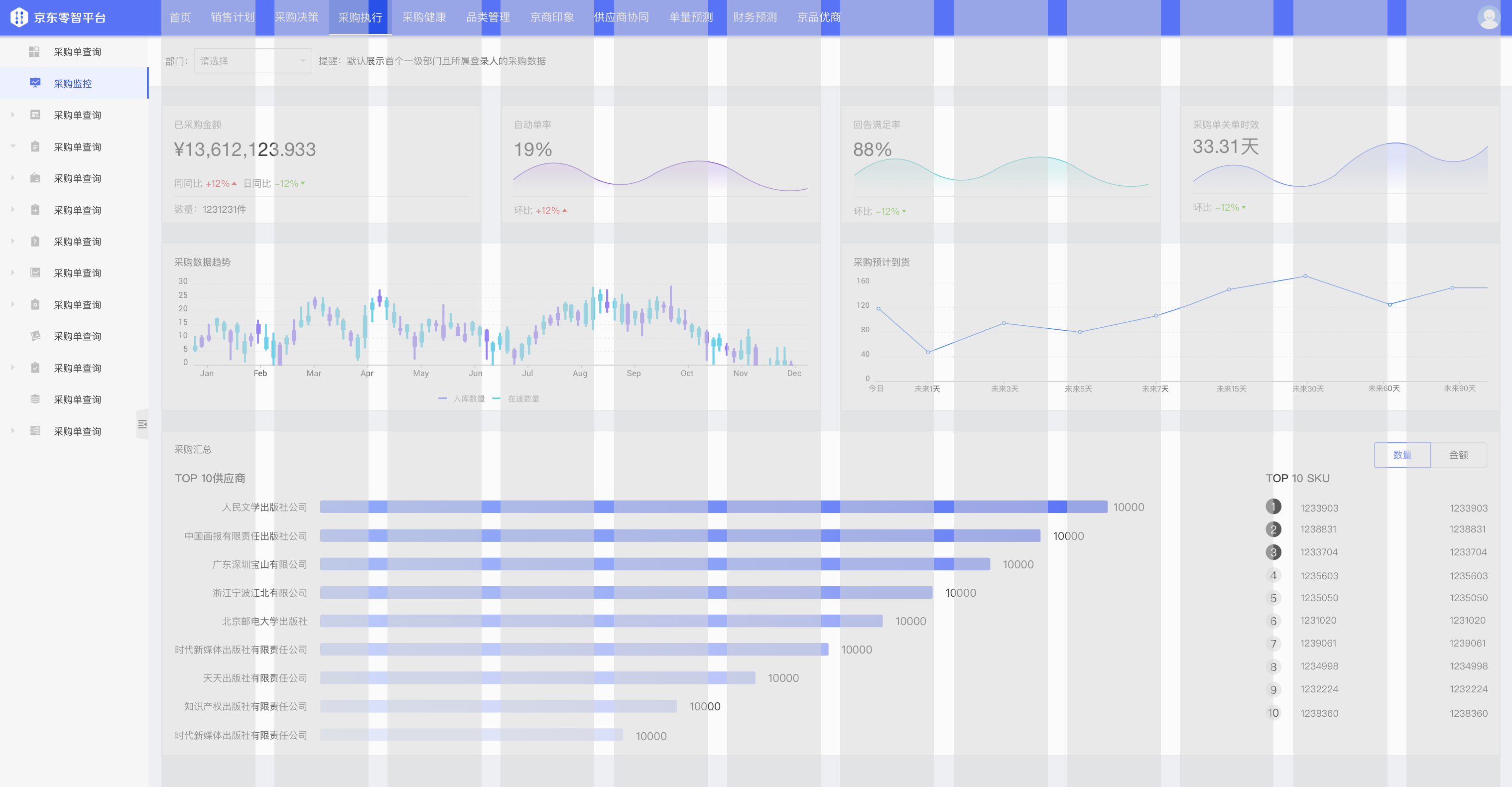
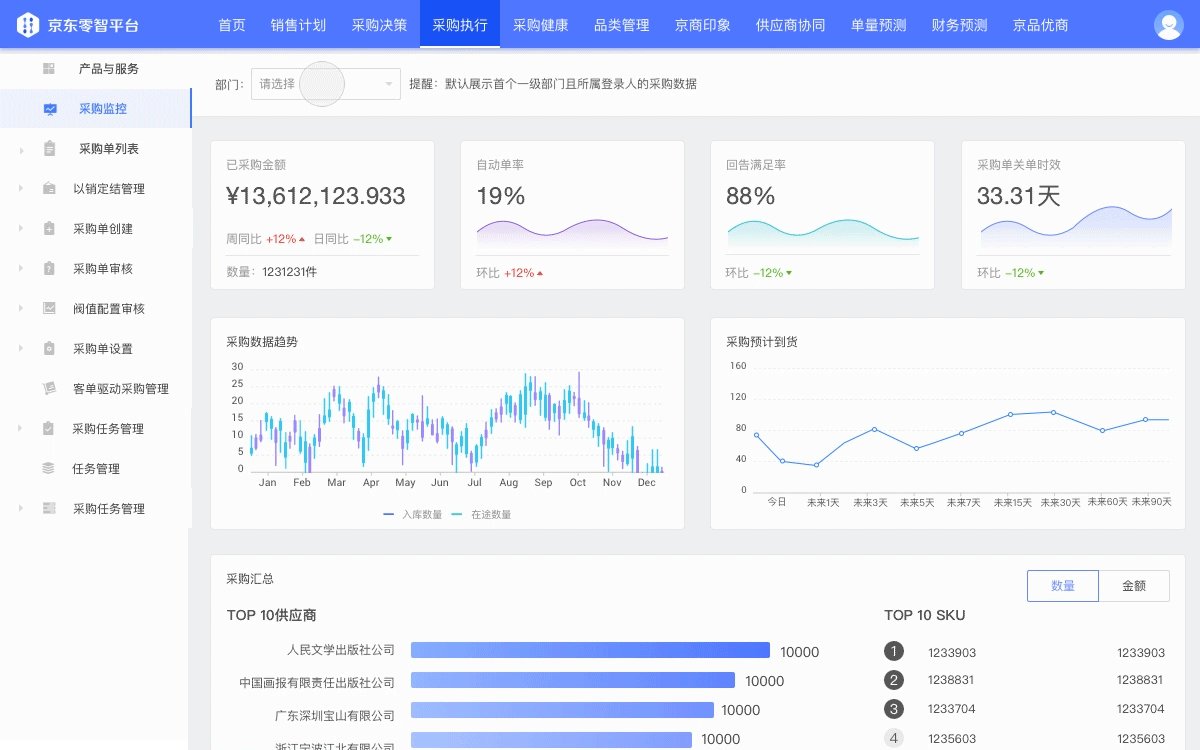
Dashboard控制台
1200px

1920px

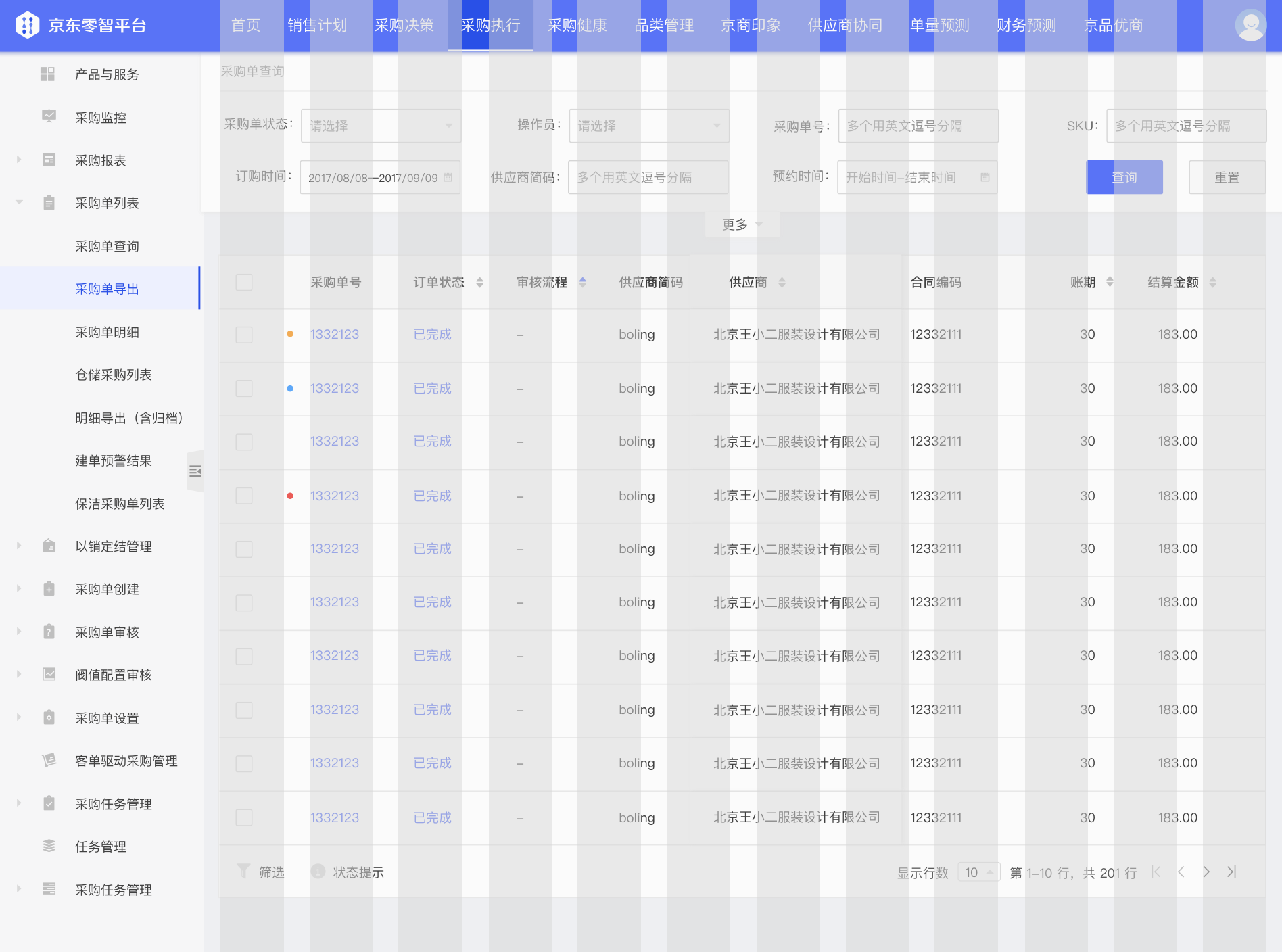
Form表单
1200px

1920px

组件
关于组件库,在开始设计之前一定要和研发沟通,很多研发团队是固定使用某个组件库的。
组件库的选择非常多
ant design https://ant.design/index-cn
Material Design http://design.1sters.com/
Salesforce Lightning Design https://www.lightningdesignsystem.com
…
图表插件库包括
https://echarts.baidu.com/examples/
…
等等
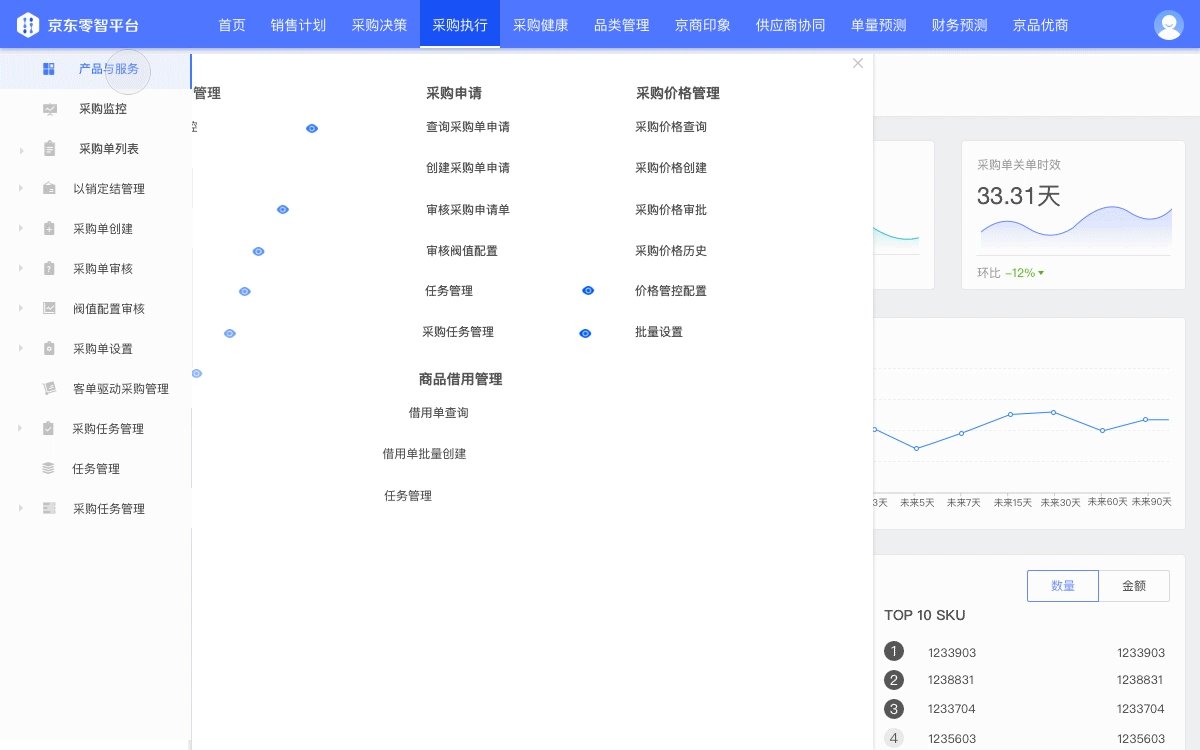
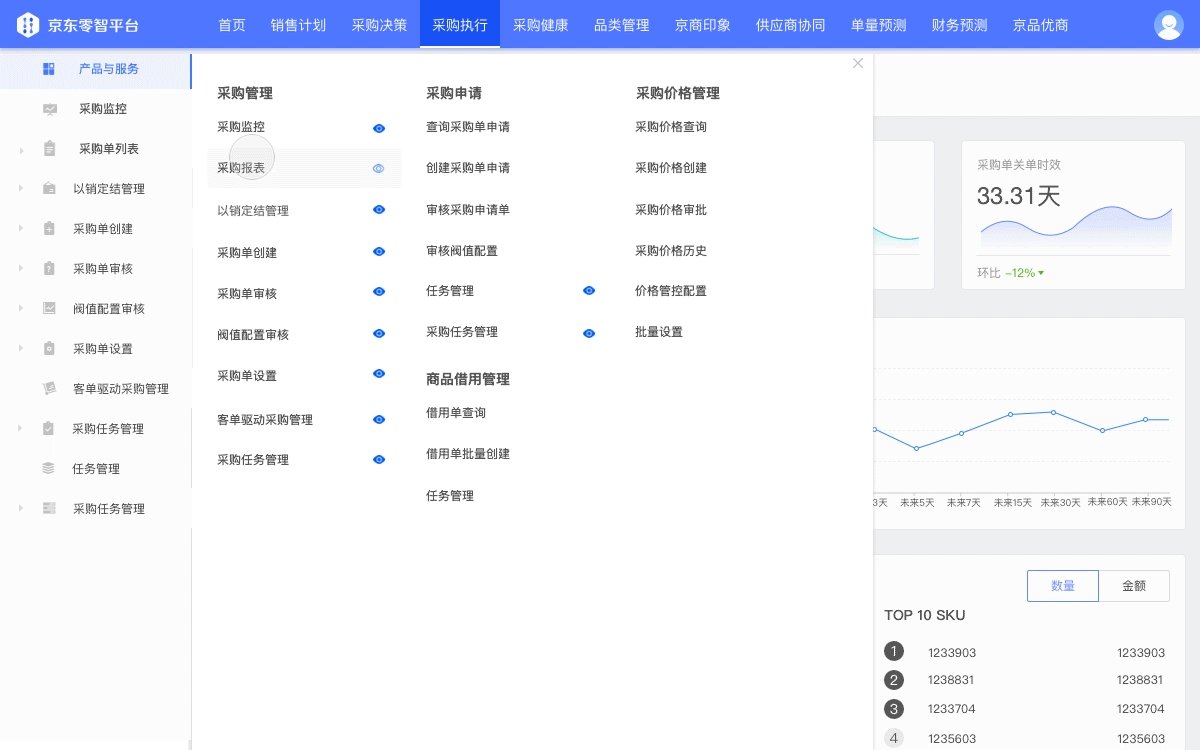
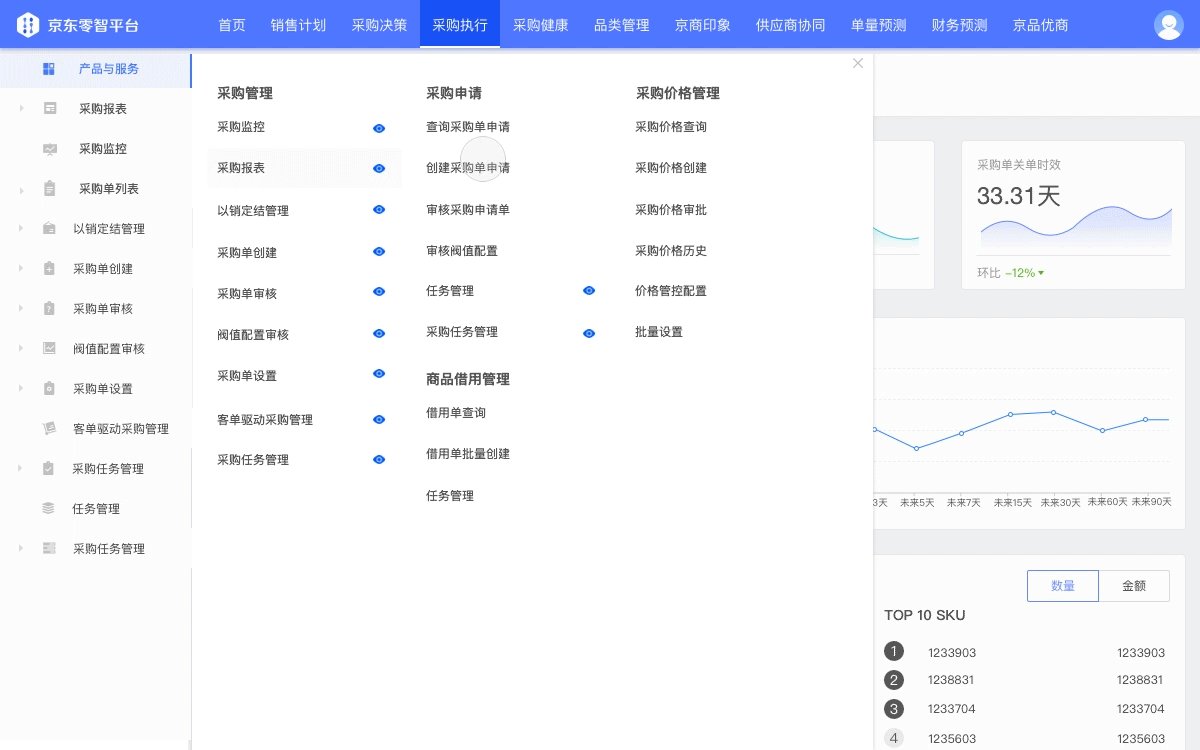
对于后台系统中导航复杂的问题,我们可自定义导航,删减自己需要的导航功能。

总结
对于逻辑复杂,页面量非常庞大的B端产品,使用组件库是非常有必要的,可以让设计师的精力尽可能多的投入设计中的创新点、用户体验、业务思考,而不是在日复一日的重复做图。
相关文章
-
建筑设计规范学习网站(建筑设计规范讲解视频)
建筑设计规范学习网站介绍建筑设计规范是指在建筑设计过程中需要遵守的规范性标准和要求。建筑设计规范学习网站是一个专注于建筑设计规范学习的在线学习平台。功能建筑设计规范学习网站提供了以下功能:建筑设计规范知……
-
培训中心教学楼设计规范(培训中心楼层的规定)
培训中心是为了提供教育培训服务而设立的机构,其中的教学楼是教育教学的中心。为了确保教学效果及学生的安全,教学楼的设计需要符合一定的规范。本文将从教学楼的外观、内部结构及设施三方面,介绍教学楼的设计规范。一、……
-
学校政府采购网站设计规范(学校政府采购业务管理制度)
学校政府采购网站是高校采购管理的基础性平台,为提高采购效率,简化采购流程,使采购工作规范化、透明化和公开化,必须设立良好的网站设计规范。下面是一些必须的网站设计规范:1. 首页设计规范首页是学校政府采购网站的重要……
-
深圳市建筑设计规范培训(深圳市建筑设计规则2020)
深圳市是中国改革开放的先行地之一,快速发展的城市需要大量的建筑和基础设施,同时也需要符合国际标准的建筑设计规范。因此,深圳市建筑设计规范培训对于建筑行业从业人员来说显得尤为重要和必要。什么是深圳市建筑设计规……
-
培训机构教学楼设计规范要求(培训机构办学楼层有啥要求)
培训机构教学楼设计规范要求随着社会的发展,培训机构在人们的生活中扮演着越来越重要的角色,为了能够更好的提供教学服务和优质的学习体验,培训机构教学楼的设计也是至关重要的。本文从多个角度出发,阐述了培训机构教学楼……
-
培训机构建筑设计规范(教育培训机构建筑设计规范)
在建筑设计行业,规范的设计流程和标准化的设计方法可以大大提高设计质量和效率,同时为建设安全、可靠、舒适的建筑奠定良好基础。因此,对建筑设计规范的学习和掌握显得非常重要。本文将从以下几个方面探讨建筑设计规范在……
-
自动喷淋灭火系统设计规范培训通知
尊敬的各位同事:为规范自动喷淋灭火系统设计,提高工作效率及消防安全水平,公司决定开展自动喷淋灭火系统设计规范培训。现将有关内容通知如下:一、培训时间培训时间定于xx月xx日,具体时间和地点另行通知。二、培训对象本次……
-
积分商城网站项目设计规范(积分商城产品设计方案)
在今天的互联网时代,电子商务的重要性愈加凸显,积分商城作为一种特殊的电商模式,也吸引了越来越多的关注和创业者。而在设计一个积分商城网站项目时,需要充分考虑各种细节和范围,以避免后续的问题和纠错,下文将对积分商城网……
-
iphonex界面字体设计规范(苹果x设置字体)
在iOS界面设计中,字体的选择和设计非常重要。在iPhone X的开发中,苹果公司对字体设计进行了严格的规范,主要是为了让用户的视觉体验更佳,同时也是为了保证系统稳定和兼容性。在本文中,我们将深入研究iPhone X界面字体设计……
-
如何设计一个网站后台(怎样设计一个网站)
设计一个网站后台,是建立在依据用户体验、功能性和易用性三大原则的基础上的。一个合理和有效的后台设计可以帮助网站管理员提高工作效率,更好地管理网站。一、用户体验原则1. 易用性后台应该是简单易用的,这对于那些不……
-
web网站视觉设计规范(网站视觉设计分析)
什么是Web网站视觉设计规范?Web网站视觉设计规范是一种为网站视觉设计提供标准的方法,把一个网站从颜色、字体、布局等方面的规范化定义,旨在提高用户对网站的舒适性和信任感,更好的实现用户体验。为什么要遵循Web网站视……
-
电商后台设计培训(电商设计培训课程)
电商后台设计是指为电商平台开发商提供的后台管理系统界面设计服务。随着电商业务的不断发展和扩展,电商后台管理系统在效率、操作性等方面也有了更高要求,因为这直接影响到电商网站的运营效果和用户体验。电商后台设计……

