2020年你应该将掌握的5种CSS新技术
时间:2023-05-18 00:12:12来源:V优客

大多数网站设计师同前端开发人员一样沉迷于尝试新的CSS技术并希望突破目前CSS可以做的事。 通过精心设计的、定制类的CSS可以控制设计中的几乎任何方面,并通过更干净,更一致的代码为更好的总体用户体验做出贡献。
但是什么技术正在发展? 接下来你应该学习什么呢? 我们对今年最新发展的技术有一些想法。 让我们来深入研究一下,看看有什么热门,然后尝试一些新的CSS技巧和技术,为你的下一个项目带来令人兴奋的优势。
1.使用更具响应性的CSS网格技术(Make CSS Grids Responsive)

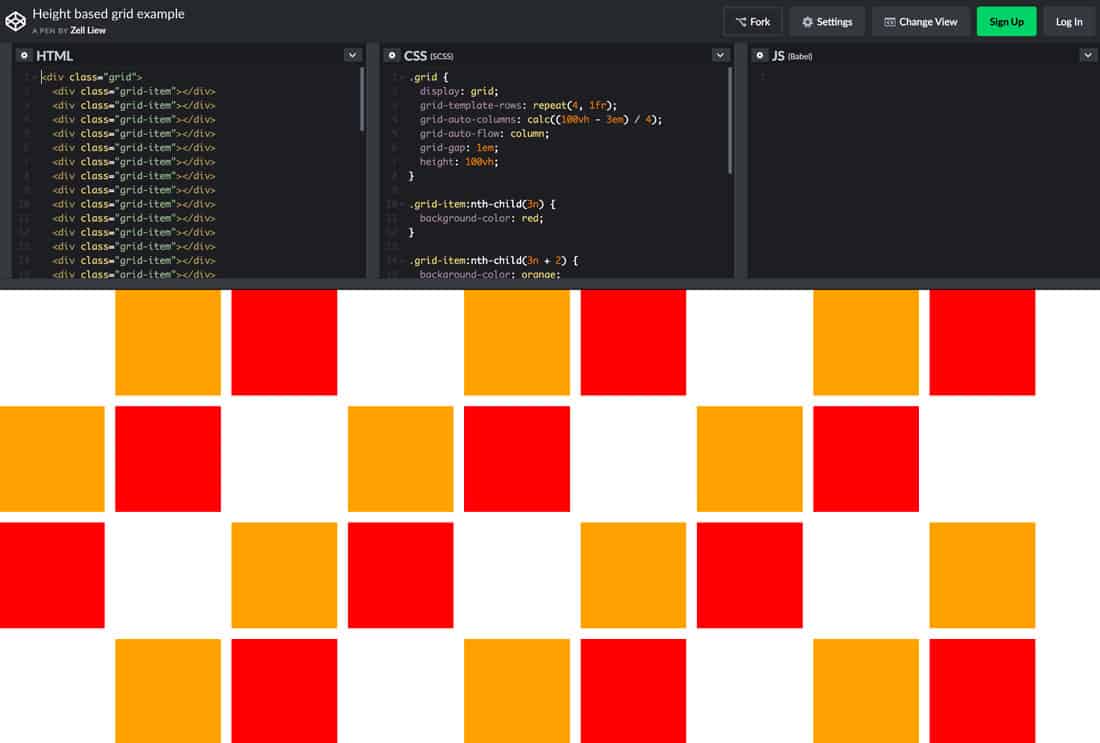
设计中的其他所有内容都应该是响应式的,请确保你的网格也不例外。 你需要知道,有多种方法可以使用通过CSS设置的网格更加灵活,并始终以统一且和谐的方式呈现,而与设备大小无关。
响应式CSS网格可用于大小相等或不相等的列。 你可以使用不同的断点,高度(下)和项目放置位置(这是一项非常酷的技术,其中包含各种选项,可让你对设计进行控制)。
从分数(fr)单位开始,分数是一种灵活的单位,可以根据你的规则划分出开放空间。 每个fr声明都是一列; 然后你可以添加间隙组织一个网格。

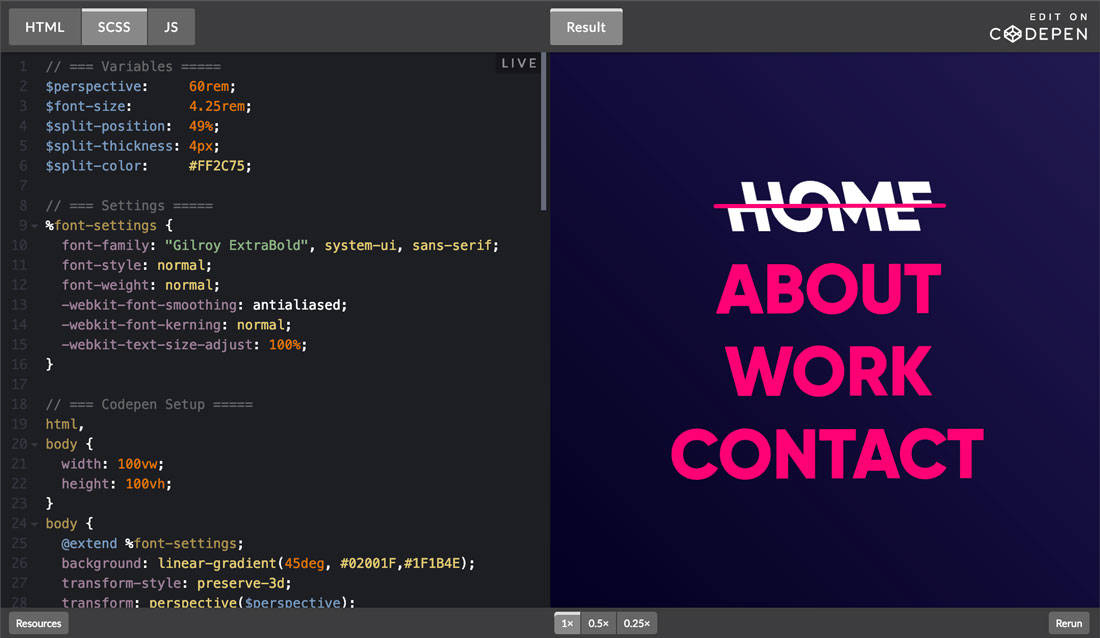
2.使用可变字体(Use Variable Fonts)

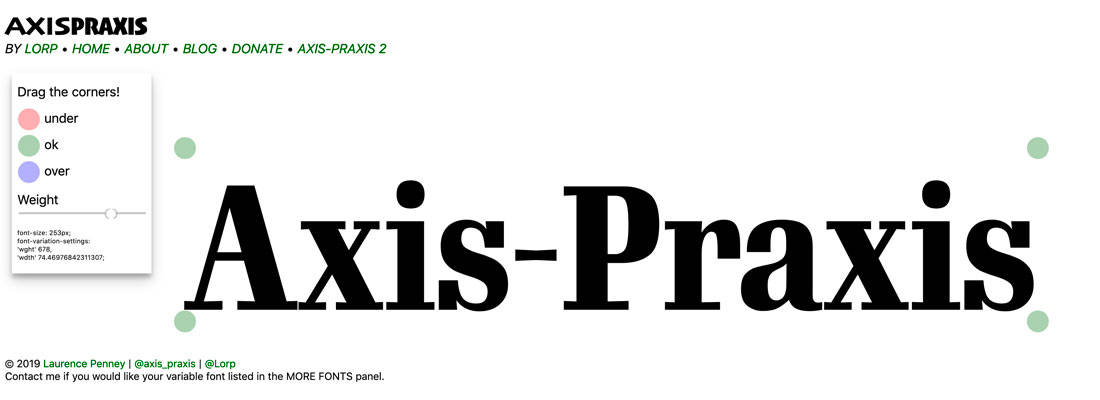
可变字体目前属于一种比较新的技术。 它是一个文件,其中包含用户查看你的设计所需的每种字体版本。
尽管没有大量可使用的可变字体,但它的数量正在增长,这就是我们在网络上使用字体的地方。 上面BBC的Doctor Who的新徽标甚至使用了定制的可变字体。
要使用可变字体,必须选择支持该功能的字体以及通过已实现font-variation-settings属性支持的浏览器(目前在浏览器的支持方面尽管有一些阻碍,但是整体上很好并且正在不断增长)。

3.创建文字动画(Create Text Animations)

从悬停效果到浮动或滚动的单词,CSS正在影响用户阅读和使用文本元素的方式。
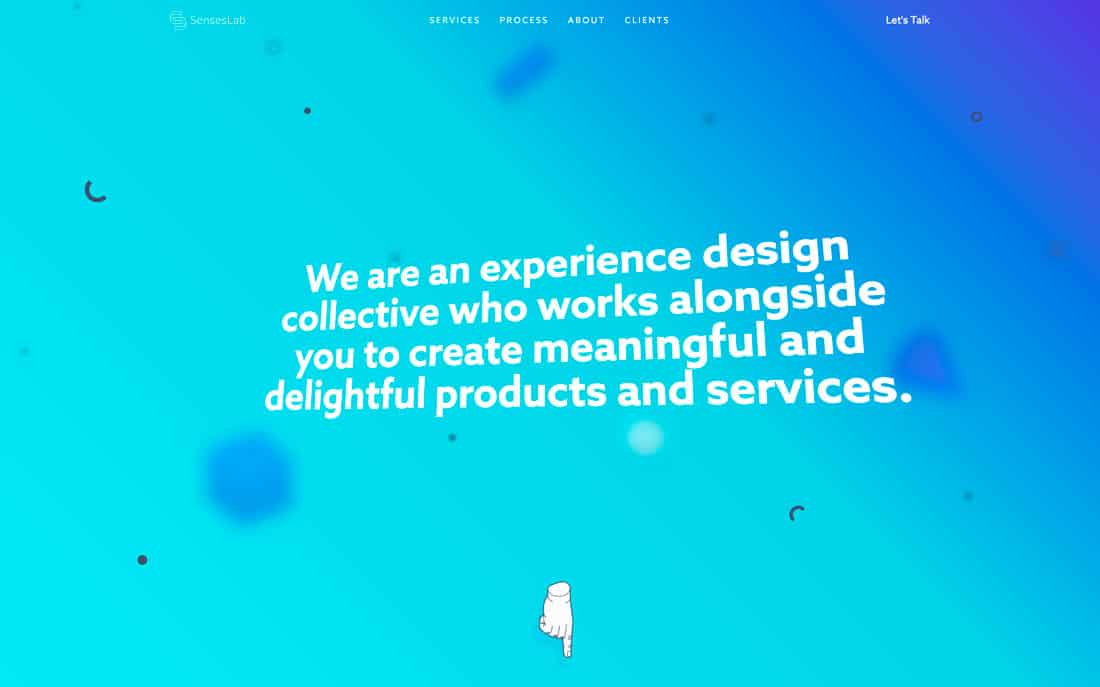
曾经只是静态元素的文字现在可以具有动态显示的功能。 对于没有太多其他艺术元素来吸引用户的网站设计来说,这是一个非常受欢迎的选择。

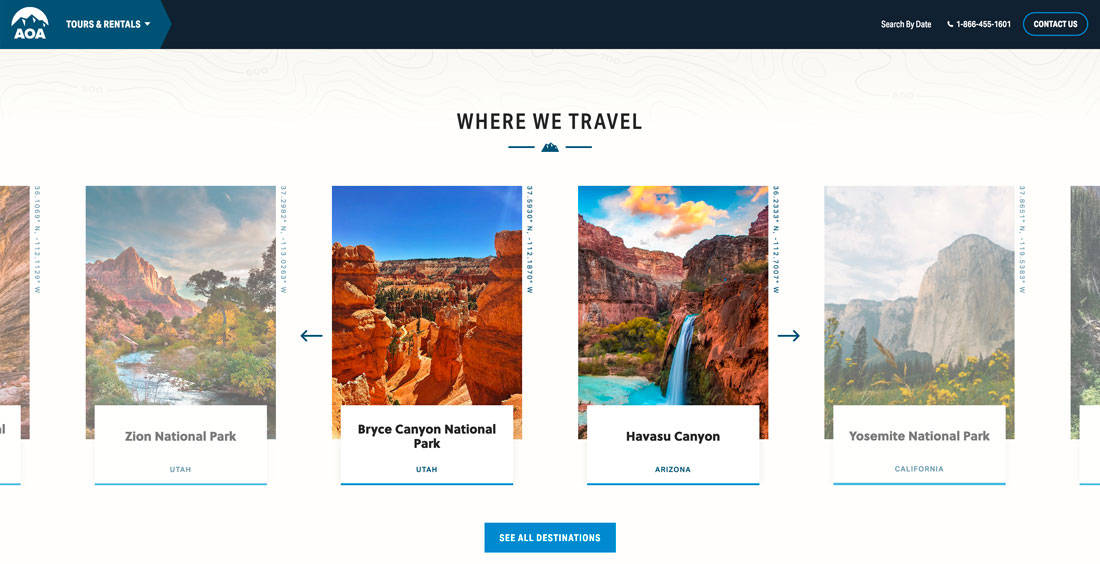
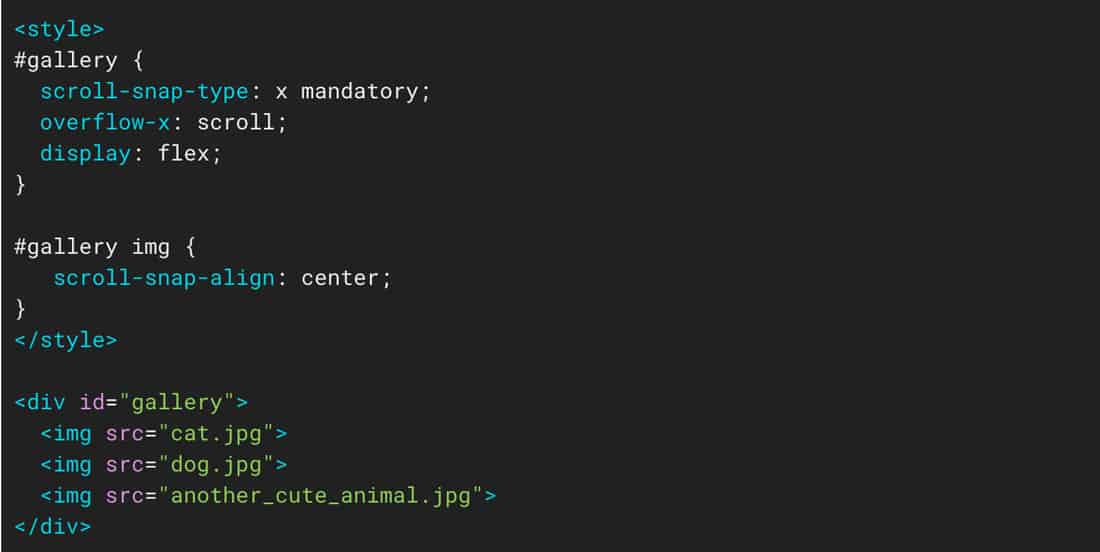
4.实时滚动捕捉(Implement Scroll Snapping)

对于大多数用户来说都希望自己可以控制滚动。 你希望用户一次看到设计的特定部分。
简而言之,这意味着你需要支持可以在垂直和水平方向上控制滚动点(主要是桌面模式),以便用户确切地看到你想要他们了解的内容。

5.使用CSS测试浏览器支持(Test Browser Support with CSS)
CSS甚至可以帮助你测试并确定某些浏览器是否支持新的CSS技术或功能。
它基于“Feature Queries”规则,该规则允许你可以基于浏览器功能创建声明。 请注意,此功能不适用于Internet Explorer 11之前的任何版本,但如今使用该浏览器的用户并不多。
总结
了解CSS并学习新技巧可能是一件很有趣的事情,并且这样做可以使你脱颖而出。 你今年想学些什么? 你准备在哪里集中精力?
我们希望这些想法能提供足够的启发来帮助你更好更快的入门。 祝好运!
图文来自:design shack
由深圳网站建设公司-Clh翻译编辑整理
相关文章
-
学美工应该去哪个培训学校(学美工学费一般是多少)
如何选择适合自己的美工培训学校?对于想要学习美工技能的人来说,选择一家合适的培训学校是非常重要的。但是,市面上有很多培训机构,应该如何选择呢?下面,本文将为大家详细介绍如何选择适合自己的美工培训学校。第一步:了解自……
-
你应该骄傲字体设计(你应该感到骄傲英文)
个人能力的展现可以通过很多途径,比如工作表现、口头表达能力和专业技能等等。但是还有一种能力同样重要,却被很多人忽视,那就是字体设计能力。如果你能精通字体设计,那么你就应该骄傲。字体设计的重要性字体设计是一种结……
-
厨房的平面设计应该包括哪些(厨房平面设计分析)
厨房平面设计的要点厨房是家庭中最为重要的空间之一,它关乎到家庭成员的健康和生活质量。因此,在设计厨房平面图时,需要考虑多个要素,包括空间利用率、工作流程、物品存储和清洁卫生等等。空间利用率首先,要充分利用厨房空……
-
教你如何快速掌握原创字体设计(原创字样)
原创字体设计是一个需要耐心和技巧的过程。在这个数字时代,字体设计已成为一个潜力无限、充满活力的职业。以下是我总结的几个快速掌握原创字体设计的技巧。技巧一:研究字体设计基础知识在你开始设计任何字体之前,你需要……
-
想要学好ui设计应该去哪里培训(ui设计培训好)
要学好UI设计,需要投入时间和精力去学习和培训。下面介绍几个可行的途径:1. 在线学习平台现在的互联网技术越来越发达,很多知名在线学习平台都开设了UI设计相关课程,例如慕课网、网易云课堂、腾讯课堂和优设网等。通过在……
-
白酒网站应该怎样设计(白酒网店如何运营)
白酒网站设计要点导言白酒市场逐渐走向线上,更多的白酒销售商开始建立自己的白酒销售网站。但是,一个好的白酒网站需要什么要素呢?本文将为您介绍白酒网站的设计要点。网站风格在设计白酒网站时,风格是非常重要的一个方面……
-
ps设计应该多看什么网站(ps设计有用吗)
在使用Photoshop设计的过程中,需要不断积累各种素材和技巧,以提高设计效率和质量。这个积累过程包括阅读设计类网站,其中有许多优秀的设计案例和教程,可以让使用Photoshop的设计师获得灵感,加深理解,提高技能。1. BehanceBe……
-
如何掌握网站动态横幅设计方法(如何快速搭建网站之横幅设计)
网站动态横幅是网站的重要组成部分,可以让用户更加直观地了解网站的特点和功能。设计好的动态横幅不仅可以提高网站的美观程度,还能提升用户的体验感和互动性。一、明确设计目的和定位在开始设计网站动态横幅前,我们要明……
-
家装设计应该看的网站(家装设计应该看的网站有哪些)
家装设计是每个家庭需要面对的问题之一,而如今互联网的发展让我们可以在网上寻找灵感和资源。以下是我推荐的家装设计网站。1. HouzzHouzz网站是一个汇集了许多家居与家装设计灵感的社交网络。它包括了一个巨大的家居……
-
平面设计的新技术(平面设计的创新)
平面设计的新技术随着科技的进步和市场需求的不断提高,平面设计行业也不断涌现新技术,这些新技术不仅能够帮助设计师更快速、更高效的完成设计任务,同时也使得设计作品更加丰富多彩。在本文中,我们将介绍一些平面设计的新……
-
个性化的网站应该如何去设计(个性化网站定制)
个性化网站设计的关键点在当今社会,互联网已经成为人们日常生活中不可或缺的一部分,个性化网站设计也渐渐受到了人们的重视。对于网站设计来说,如何实现个性化设计是个非常重要的问题。下面我们就来一起探讨一下个性化网……
-
想学美工应该自学还是去培训班(学美工去培训机构有用吗)
很多有志于学习美工设计的人们都会面临一个问题:是自学还是去培训班来获取知识和技能,以达到进入这个行业的目标呢?自学的优点与缺点自学的优点在于可以轻松地根据个人需求来决定自己的学习方向和进度。自学可以为学习者……

